Google first introduced Progressive Web Apps (PWAs) in 2015 with an aim to reduce app fatigue and poor app discovery rates by creating an enhanced website that could function just like a native mobile app.
In the last two years, PWAs have proven to achieve 50% higher conversion rates for eCommerce companies along with a better customer experience and higher searchability on the web app.
No wonder popular eCommerce brands like Alibaba, MakeMyTrip, Jumia, and George.com launched their PWA-enabled websites!
Did you know Alibaba achieved 76% higher conversions across the web and mobile browsers and increased its interaction rate from Add to Home screen by four times – all because of its web app!
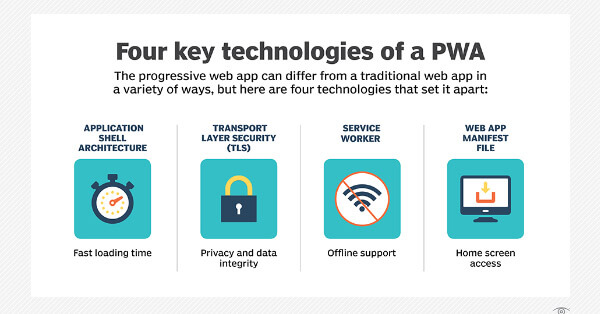
But what’s so great about a PWA?
Unlike native apps, PWAs are written in standard web languages, don’t require any installation and run on web browsers.
The fact that they have an advanced loading experience and better internet discoverability cost a fraction of what it takes to build a native mobile app and can be accessed offline makes them all the more appealing!
Soon, PWAs are expected to replace many Android and iOS apps and currently have enough strength to improve the mobile platform. The development and maintenance costs alone are supposed to be higher than 33% if a PWA can serve all mobile web needs.
The PWA community expands and how!
In 2018, Magento rolled out the PWA Studio – a suite of tools for developers and merchants to use to build and maintain eCommerce storefronts, with an app-like functionality, on top of Magento 2.
The Studio enables a framework which adheres to the Magento “principle of extensibility.”
That means the framework allows easy addition of new functionalities and capabilities as and when it grows – which is ideal in the case of eCommerce sites that are continually adding new product pages or upgrading user-interface.
There are three primary tools that Magento’s PWA Studio includes:
1. A PWA-buildpack that comprises development tools for a Magento PWA storefront.
2. Peregrine which contains UI components for a Magento PWA.
3. Venia, a proof of concept of Magento 2 that is built using the PWA Studio tools.
On further research, we found that the Studio boasts of the following four core features:
- Flexibility to personalize content and add local preferences
- Deployment of innovative commerce and CMS theming
- Purpose-built developer tools for fast prototyping, helpful debugging, productive feedback, and increased productivity
- Modularized component architecture to help drive opportunities for extension resellers
Adding to that, here are five basic concepts of the Magento PWA Studio make it a favorable choice when it comes developing PWAs:
1) Application Shell
What is that, you ask? It is a simple PHTML file that is curated at the beginning of a project and is rarely edited as the project progresses and evolves.
The Application Shells forms the basis for the HTML response and holds responsibility for:
- Indexable and socially linkable metadata for the webpages
- Minimal branded UI during the page loading time
- In-lined critical CSS and global data
- Seed JavaScript file to shorten the PWA runtime and the time it takes to load the entire page data
2) Application framework
Once the PWA is up and running on the Magento platform, it only interacts with the data via API calls. That is because it runs on a new core JavaScript framework which ensures a unidirectional data flow pattern.
3) API layer
The functionality enables the developer to work on a new style of API and on new methods that can provider lighter and more customized responses, unlike the REST designs. Such a feature enables the PWA to provide a web experience to its users that is similar to native mobile apps.
4) React
If your goal is to create an interactive UI, then you must deploy React which is a JavaScript library for user interfaces. It expedites the PWA development by:
- Ensuring an appropriate solution is chosen for the project
- Creating complex interfaces for any application state
- By rendering the UI correctly when the state changes
- By instigating developers to build modular and UI components for coding easily
5) GraphQL
If you are looking for an alternative to REST endpoints, then GraphQL is ideal. It’s mainly a service layer of the service and data query language of the client.
A single GraphQL can comprise requests for combinations of multiple data sets. PWAs decrease the server call numbers and data returned amount, and thus enhance the performance.
Over to you
The world of PWA is transforming rapidly, and Magento PWA Studio is expected to be the next big thing for the mobile web. With so many attractive features in the kitty, that isn’t surprising at all!
However, if the Magento PWA Studio is not your cup of tea, other options in the market can build your eCommerce storefront PWA for even a better deal.