Without a doubt — the number of mobile phone shoppers has increased at an exponential rate in recent years, especially during the pandemic when the lockdown pushed everyone to stay put and shop from the convenience of their homes.
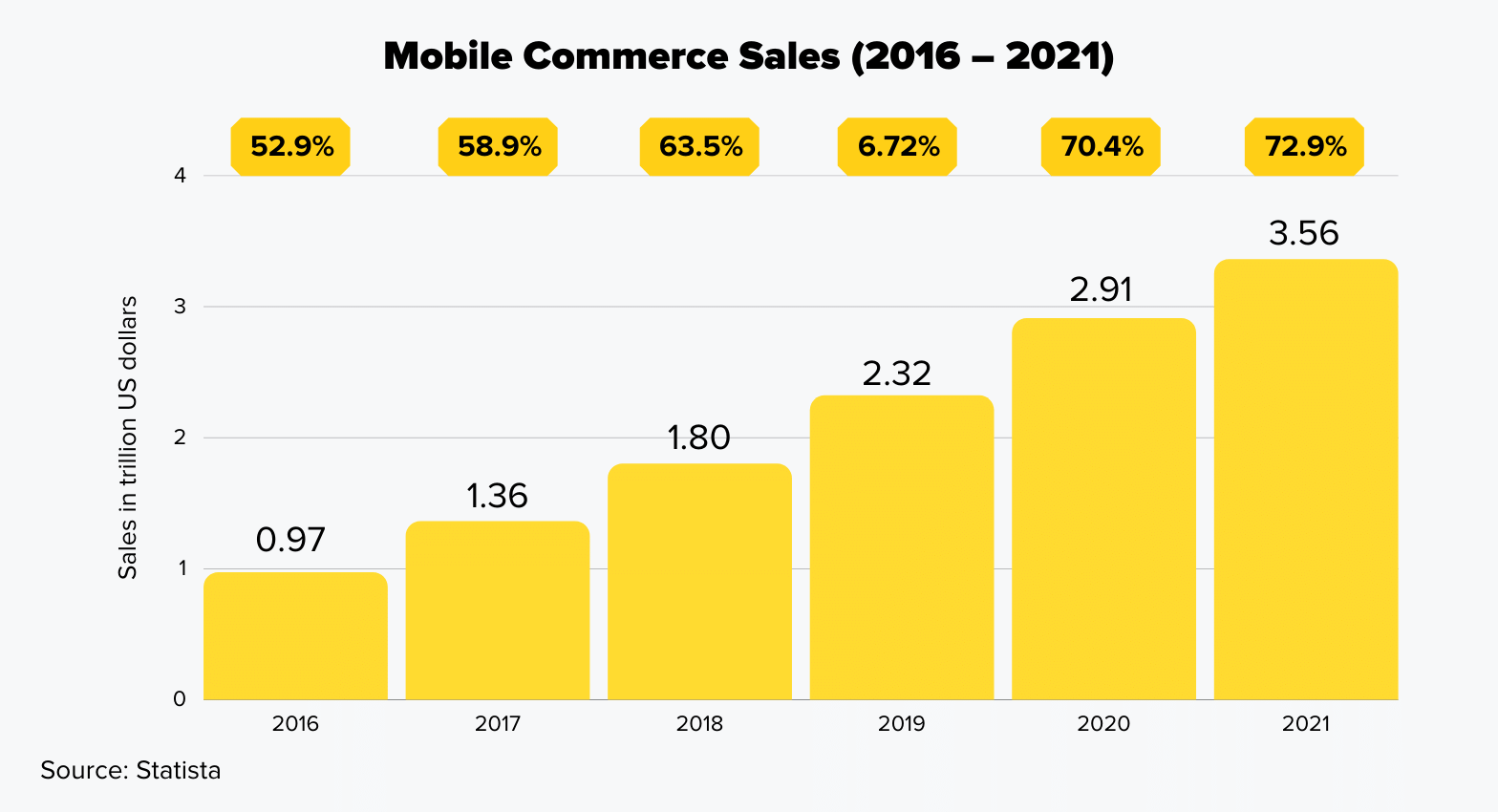
Not so surprisingly, new research shows that mobile commerce sales are predicted to account for 72.9% of total commerce sales. Moreover, 1/3rd of the decision to purchase is influenced by searching for additional information on a product via mobile.

And, because of that, optimizing the user experience on mobile apps has become increasingly important for eCommerce businesses. That is where PWAs come in.
They are a type of application software, with the look and feel of a native app built using robust web technologies including CSS, HTML, and JavaScript delivered through the interweb. Nowadays, it is possible to turn any website into a PWA with a few ingenious tweaks.
In other words, you can create a version of your website or eCommerce store that is faster, fully responsive, easily discoverable, and more engaging than your native app. Yes, that is right!
PWAs can do almost everything native apps do, including work offline, access camera and microphone if needed, and use GPS. And if you want to build faster & scalable real-time applications one for your business, keep reading:
When talking about development, PWAs cost 3-4 times less than native mobile apps and are 33% less expensive to maintain. Given they have a 50% higher user engagement, building a PWA is a wise choice for eCommerce businesses.
Adding to that, let us have a look at the best seven frameworks for developing these applications:

![]()
This is an open-source JavaScript library for building user interface design. A brainchild of Facebook, React is the most popular frontend web development library extensively used for developing multi-page apps and single-page applications (SPAs).
Backed with solid community support and detailed documentation, React has been used on many high-profile projects related to Facebook, Instagram, WhatsApp, and Twitter Light.
It offers users a cross-platform and multi-device experience, whether through online, progressive, or near-native apps.
![]()
This is a TypeScript-based web app framework designed to be modular, with each part of Angular being fully interoperable with applications created using other frameworks.
Angular allows creating a PWA using JSON setup instead of starting from scratch. The Angular Team leads it at Google and a pretty significant community of individual developers worldwide. This is a great framework to work with but has a steep learning curve initially.
![]()
It is an open-source model-view-ViewModel frontend JS framework useful for developing UIs and single-page apps. Vue offers many library packages, including server-side rendering, routing, and state management, which help speed up the development process.
Vueis frequently used to construct smaller solutions and MVPs since it allows rapid product delivery. But it is also a brilliant choice for dynamic and complicated apps.
![]()
Google launched it in 2017 to simplify frontend development. Ionic uses Cordova to implement native elements and employs HTML5 to create hybrid mobile apps. It is a frontend framework responsible for the app’s look n’ feel. The framework is relatively simple for those experienced with web development.
![]()
This is a new open-source PWA framework in the market. Inspired by React and Vue, Svelte attempts to address React’s flaws by moving a lot of development work from runtime to compile-time, in which the virtual DOM is modified.
Meaning, it updates the variables accurately when the code changes, rather than using virtual DOM. This compile-time optimization enables the creation of complicated applications and significantly increases the application’s speed.
![]()
Microsoft created this in a bid to encourage PWA adoption amongst businesses. PWABuilderis designed to be the finest at what it does: transforming websites into fast, efficient, and interactive PWAs across various platforms.
![]()
Unlike other web libraries such as jQuery and frameworks like Angular and React, Polymer encourages using the web’s fundamental framework/platform: the browser. Developers looking to put in as little effort as possible should opt for this framework. Polymer makes it easier to create reusable web components by removing unnecessary functions.
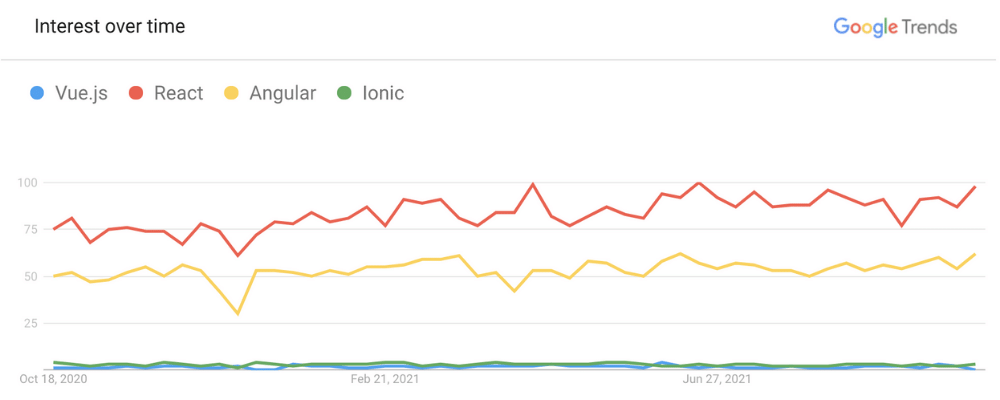
Yes, that is true. Due to the benefits offered by the PWA framework, there is no doubt that it paves its way as the most reliable and popular web technology in the market. Here is what our in-house survey shows:
PWA technology’s value (and requirement) is indisputable as we see an increasing number of PWA frameworks enter the market.
But as each framework has its capacity in terms of size, scalability, complexity, and the use of interactive elements, that affects the PWA’s speed, flexibility, and performance. Another factor to consider is the level of community support and documentation available.
If the site experience relies only on the standard web navigation, dynamic network-dependent content, and back/forward functions, then a PWA will not deliver a smooth user experience.
Therefore, it is best to spend some time listing down the features you want in the PWA and research the various options available to you. The last thing you want is to wind up with the wrong framework for your PWAdevelopment.

In order to improve user experience, businesses are increasingly turning to progressive web apps, which combine the best features of regular apps and websites. Ecommerce businesses which have created mobile-first PWAs have seen significantly faster page loading times, better conversion rates and improved engagement. On average, a website using PWA can increase speed performance by… Continue reading PWA benefits: Ways to Leverage it for B2B eCommerce services

If you have a grocery store and you are looking to take your business to the next level, then this is the right time to invest in grocery mobile apps. A report by Oberlo suggests that online grocery sales in the US are expected to reach $160.91 by 2023. Not only this, the revenue continues… Continue reading How to Build a No-Code Online Grocery App in 2023?

Most businesses create an app to establish their business in the digital world. But after some time, these businesses end up investing much more money by creating different versions and similar apps for different operating systems to stay relevant in the market. Later on, this choice of businesses becomes painful as they spend more money… Continue reading How to Build Modern and Offline Progressive Web Apps
Sign up for our newsletter and be the first to receive all the latest updates.
Request a callback from us by filling the form below.

Get your project estimate. Brainstorm business ideas. Book a demo. Get complete support and so much more!