
Progressive? Responsive? Aren’t all one and the same? Well, making a web presence today needs you to decide between too many things and one among which we are going to discuss below.
You decided to get an online presence developed and approached a decent web development company but are asked to choose whether you need a responsive website or a progressive web app, and out; comes your reply, “whatever is the cheapest or as you seem fit.” Well, PWA or responsive website is no rocket science that you cannot understand. Once you know both, you can easily pick what you want rather than leaving it to the developers. So, are you ready to learn about them? Let’s begin!
Progressive and Responsive; indeed both sound, look, and function similar but, there are a few detailed differences that one needs to understand if one doesn’t want to be left behind in the cutthroat competition.
A Responsive Web Design is an intellectual approach to provide a seamless user experience on devices of any size, type, platform, etc. due to the sharp rise of mobile shoppers. Smartphones have become a part of our life, and there’s nothing that cannot be done via them therefore, people today expect to get a remarkable mobile experience no matter what device they are using, which has become possible with responsive web design.
While Progressive Web Apps (PWAs) are next-level web apps. They run in the browser mimicking the behavior of an app without the need to download the app from the Google Play Store or iOS App Store. Although they feel, look, and perform similar to native apps, the innovation of PWA was made to overcome all that native apps lacked like offline support, push messages, faster response time, less storage space, and other advanced features that customers expect in a UX.
The way PWA offers the most up-to-date web capabilities into app-like capabilities to users its fanbase is spreading wide. Users are getting attracted like a magnet which is making many business owners opt for PWA app development in order to stay put. Need proof? Big and esteemed brands like Instagram, Pinterest, Twitter, Trivago, etc. are some of the finest examples who after getting their PWA developed experienced an impressive rise of on-page per session and a reduction in the bounce rate which would have taken years to achieve with responsive websites. In fact, Google itself transformed its Chrome Apps to PWAs in 2018 and as per 87% of digital marketers, PWAs as an upgraded and improved version of web apps; is the future.
PWA and RWD both give almost similar user experiences and share almost all the same benefits from the Web which include – one URL, one codebase for all platforms, enhanced security with HTTPS, better discoverability, and always up-to-date, etc. but differ a lot in their real-world impacts. So, let’s dig into what makes them apart.

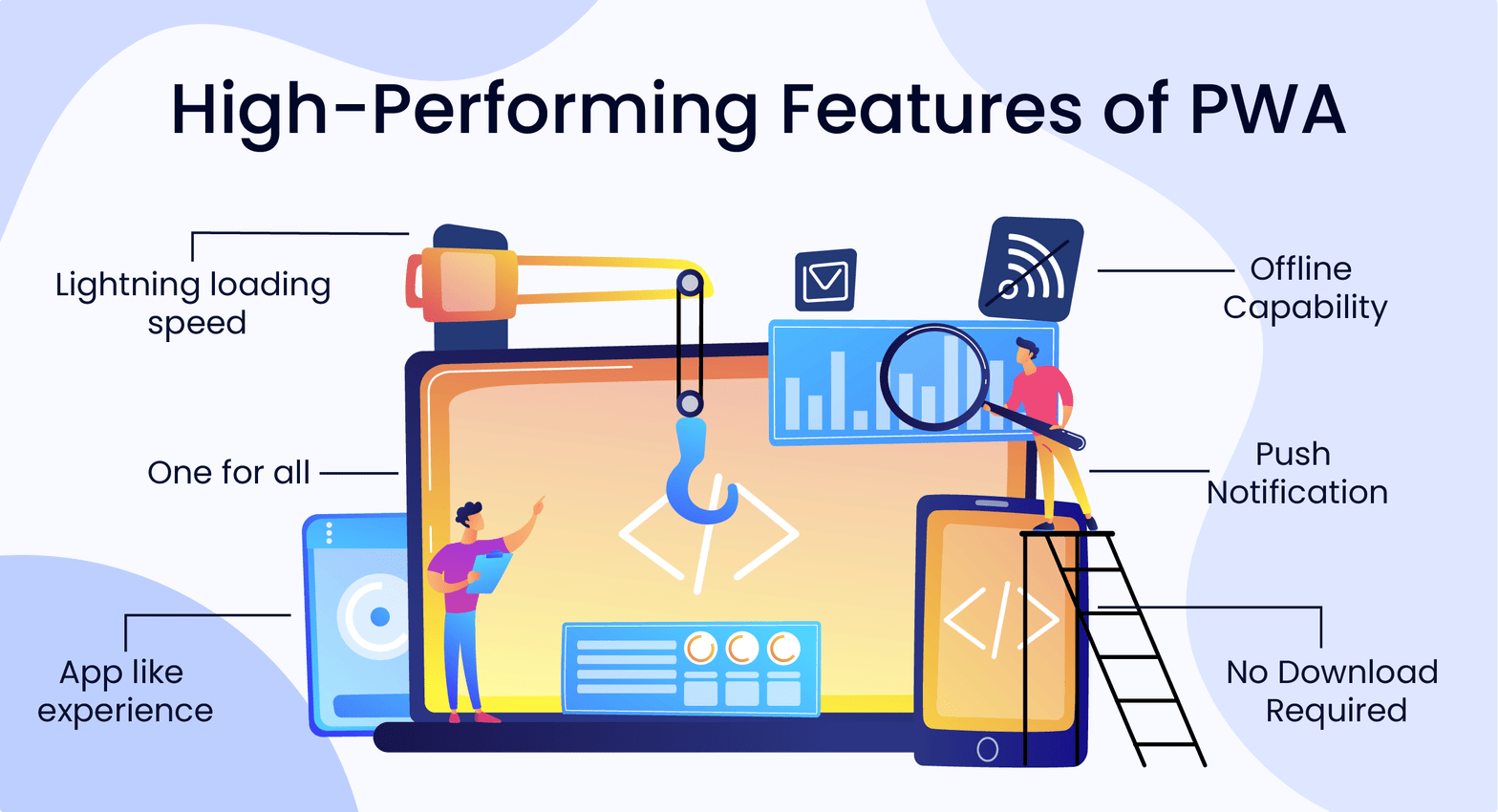
Push Notification
One of the most important features that make PWA stand out is Push Notification. It gives you a pop-up where the user will be asked to subscribe for notifications. Once subscribed, the user will get a subscription ID after which every user will start receiving unique notifications.
Offline Capability
Poor or no connection at all, PWAs function just fine under all circumstances unlike in responsive websites where you get stuck with a shaky Internet. Users can browse, shop, stream, easily because PWAs smart cache feature allows websites to store a large amount of data offline, giving PWAs much of the functionality of native apps.
No Download Required
PWAs are great space savers. A Progressive Web App is like a soul without a body means it can live on your home screen as a tappable icon and does not need to be installed taking up space on your phone like native apps. You simply have to “Add to Home Screen” and use it just like native apps.
Lightning Loading Speed
Speed matters the most today as people today do not even have a split second to wait and hence if something takes more than a few seconds to load, that’s it, people leave the very moment. A responsive website is impressive but a PWA is a level-up and the reason behind it is its “App Shell” architecture that consists of the code that caches to the mobile device after loading it for the first time. Hence, the speed. Moreover, due to cached content, PWAs can load fast even with poor connectivity or function in offline mode as well in mobile devices. Also, since faster loading translates to better indexing by search engines, PWAs have considerable SEO advantages.
One For All
We never know what kind of device do users use and hence making a solution that works for all is what we can do with PWAs. They are extremely adaptive and hence require no separate coding for the platform (Android, iOS, web).
Budget-friendly
Many don’t even bother to find the truth about the PWA app development fearing it will be expensive as it’s something new. Well, guess what? PWAs comparatively are expensive to make than websites but are cost-effective than native apps. PWAs don’t cost as much as developing a native app from scratch neither do you have to upgrade it frequently which would cost you in any way.
Better App-like Experience
Compared to responsive websites, PWAs give better user experience, engagement, and conversions due to their impressive features that a user cannot find anywhere else. With PWAs one can not only attract users but can also channel them down the sales funnel due to its simplicity, usability, and smart features that native app lack behind.
Well, clearly PWA appears to be a winner as we are praising it since the beginning but, although it might appear to be tempting to jump on board the PWA bandwagon, not necessarily it is the only thing your business needs. Nor does it make responsive websites or native apps useless. Each come with their pros and cons and hence it is up to you to decide which technologies are right for your requirements.
Jump the PWA train if you want to provide a seamless mobile experience with app-like features like (easy home screen app access, offline use, and high-quality, full-screen functionality), and if site speed and accessibility is your target then responsive web design is all you need. No matter what you pick, MobiCommerce, a Progressive web app development company, known for its effective digital solutions is within your reach anytime, anywhere.

In order to improve user experience, businesses are increasingly turning to progressive web apps, which combine the best features of regular apps and websites. Ecommerce businesses which have created mobile-first PWAs have seen significantly faster page loading times, better conversion rates and improved engagement. On average, a website using PWA can increase speed performance by… Continue reading PWA benefits: Ways to Leverage it for B2B eCommerce services

If you have a grocery store and you are looking to take your business to the next level, then this is the right time to invest in grocery mobile apps. A report by Oberlo suggests that online grocery sales in the US are expected to reach $160.91 by 2023. Not only this, the revenue continues… Continue reading How to Build a No-Code Online Grocery App in 2023?

Most businesses create an app to establish their business in the digital world. But after some time, these businesses end up investing much more money by creating different versions and similar apps for different operating systems to stay relevant in the market. Later on, this choice of businesses becomes painful as they spend more money… Continue reading How to Build Modern and Offline Progressive Web Apps
Sign up for our newsletter and be the first to receive all the latest updates.
Request a callback from us by filling the form below.

Get your project estimate. Brainstorm business ideas. Book a demo. Get complete support and so much more!