Google implemented one of the most significant changes in how it ranks web pages in 2020. First announced in May but rolled out from June 2021 onward, Core Web Vitals, a set of user-focused metrics is designed to measure a page’s health.
This is in regards to delivering a seamless and speedy user experience. Every business that values brand awareness and online visibility has taken note of it and how.
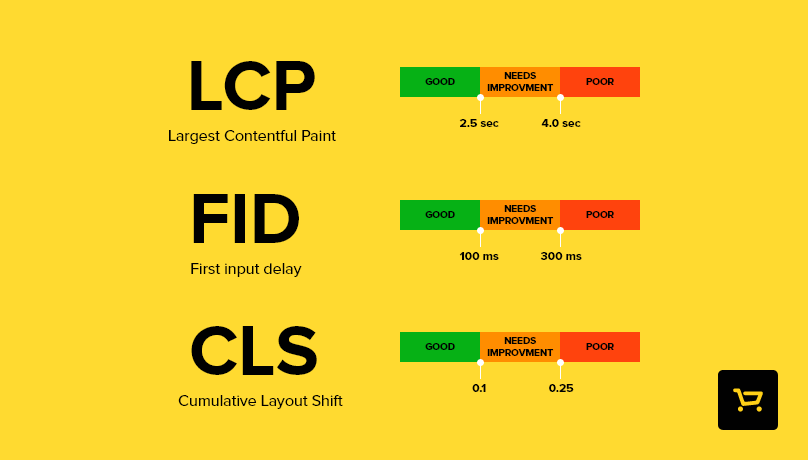
In addition, Google may introduce labels in search results to indicate which pages give a pleasant user experience, but that remains a possibility for now. Currently, Core Web Vitals comprise three types of page speed and user interaction calculations, including:

In addition, the “page experience” signal combines Core Web Vitals with the following signals:
Similar to most of Google’s updates, the concept of Core Web Vitals is intended to make it easier for users to find better search results. In this scenario, Google accomplishes this by determining which websites provide the best possible user experience.
At the end of the day, Core Web Vitals strive to integrate SEO and UX optimization closely. Because if a website has relevant information about the products a user is seeking, but it has a horrible UI/UX, can the experience be called superior? Absolutely not!
Therefore, with the help of this algorithmic update, Google wants eCommerce stores to respond to user intentions and be authoritative and rightfully optimize the platform that delivers speed, interactivity, and mobile-friendliness online.
Before the advent of these metrics, understanding and analyzing UX enhancements was primarily a subjective process. However, now eCommerce business owners have the necessary tools to improve shopping experiences by using real-world data from their storefront.
A typical CMS website that uses a database is a brilliant example because the overheads of running queries and other tasks slow down the overall site speed. In such a situation, caching may be helpful, but additional solutions are likely to be required to match Google’s criteria.
Therefore, when attempting to improve a website’s performance, elements such as a Content Delivery Network (CDN) or a premium hosting provider may be required to reduce load times to acceptable levels.
Ecommerce platforms such as Wix, Squarespace, and WordPress may not provide retailers with the tools or access they need to address all of their performance issues.
The truth is that these SaaS-based eCommerce solutions only allow users to customize specific areas of their site, ignoring critical technical components completely.
Furthermore, eCommerce business owners that use a hosted platform have very little control when it comes to server infrastructure. They are left with an option to upgrade or switch their eCommerce platform — which, in turn, adversely impacts search rankings, usability, and so on.
The reality is that enhancing site performance takes both time and money. While SEO is crucial for boosting store visibility, many optimization tasks may be out of reach for businesses working on razor-thin margins.
Part of the reason for this is that there are many aspects to consider while optimizing an eCommerce website. The amount of money spent on optimization can vary substantially depending on the situation.
Those who need a variety of things done to ensure their site’s performance meets the Core Web Vitals requirements may find that the labor expense quickly adds up.
A Layer report shows that only 13% of eCommerce websites are expected to reach Google’s Core Web Vitals requirement. This offers a perfect opportunity to eCommerce storefronts to improve their performance and accessibility in order to stay ahead of the competition.
If your website is presently underperforming, the consequences could include greater bounce rates, fewer purchases, poor search rankings, and so on — all of which can harm your online store’s performance.
However, you can optimize your eCommerce store to meet the criteria set by Core Web Vitals to achieve a significant traffic boost and rank above your competitors before they start to. Here is how you can:
If you have not already, you should start examining the site performance to ensure that you already offer the best possible experience for your customers.
Google has a number of tools that allow you to assess how well your storefront functions in comparison to their Core Web Vitals, including:
Monitor your store’s organic traffic from search engines and performance using the Search Console. The dashboard will help you walk through the affected URLs and see what changes need to be done before getting penalized by Google.
This is particularly helpful to find all of the issues on specific pages across desktop and mobile devices that are required to be addressed immediately.
This is an automatic website auditing tool that assists developers in diagnosing problems and improving the user experience.
The key things Google’s algorithm considers when selecting where a website should rank in search results are CLS, FID, and LCP.
Each one has a lot to do with the time it takes for a page to load. However, your eCommerce storefront performance can improve thanks to headless commerce considerably.
Because of the separation of the front and backends, headless commerce enables only the frontend to load in order for site visitors and search engine crawlers to access it — making the website load faster.
Similarly, PWAs can be created with the same purpose in mind as Core Web Vitals. Both are intended to provide site visitors with content as rapidly as possible. Many experts have stated that PWAs are subject to Core Web Vital score, and they are likely to perform.
Core Web Vitals make up one of Google’s most significant algorithm updates to date. Over the last few years, much emphasis has been given to the importance of user experience in everyone’s digital strategy.
The search engine giant has stated that websites that reach or surpass their Core Web Vital criteria will be rewarded with better rankings.
This will positively impact the organic website traffic, highlighting the major adjustments your eCommerce storefront has to make to delight your customers.
If you value your search presence, which we are sure you do, and want to generate more sales from Google, optimize for Core Web Vitals today!

In order to improve user experience, businesses are increasingly turning to progressive web apps, which combine the best features of regular apps and websites. Ecommerce businesses which have created mobile-first PWAs have seen significantly faster page loading times, better conversion rates and improved engagement. On average, a website using PWA can increase speed performance by… Continue reading PWA benefits: Ways to Leverage it for B2B eCommerce services

If you have a grocery store and you are looking to take your business to the next level, then this is the right time to invest in grocery mobile apps. A report by Oberlo suggests that online grocery sales in the US are expected to reach $160.91 by 2023. Not only this, the revenue continues… Continue reading How to Build a No-Code Online Grocery App in 2023?

Most businesses create an app to establish their business in the digital world. But after some time, these businesses end up investing much more money by creating different versions and similar apps for different operating systems to stay relevant in the market. Later on, this choice of businesses becomes painful as they spend more money… Continue reading How to Build Modern and Offline Progressive Web Apps
Sign up for our newsletter and be the first to receive all the latest updates.
Request a callback from us by filling the form below.

Get your project estimate. Brainstorm business ideas. Book a demo. Get complete support and so much more!