Unless you have been living under a rock, you will agree how the current digital landscape is more focused on the consumers than ever before.
Not only are they spoiled for choice but also they demand to have a shopping experience that enables them to purchase from various touchpoints, and that transcends all mediums such as mobile, IoT wearables, PWAs, social media, and so on.
If you want to gain a competitive edge in the market minus the hassle, the answer is headless commerce for digital delivery.
In simple words, it refers to an eCommerce solution where its frontend and backend aspects are decoupled. Meaning, the “head,” which comprises the user interface, digital marketplace, social commerce, and more, can be updated or changed separately without hampering the backend.
A headless eCommerce solution lets you tap into the full potential of online retail and ensure an incredible user experience because you can customize the features and functionalities of your eCommerce storefront without shaking the foundation, i.e., the backend.

1. Faster time-to-market
Building a multi-channel retail experience with a transitional eCommerce platform can be painfully slow. In headless commerce, the content and products are placed centrally and delivered via API to all platforms.
This ensures faster time-to-market when adopting new channels, entering new geographies, and so on. Fashion e-retailer Net-A-Porter, running on a single Java codebase, now does multiple releases a day after moving to this technology.
2. Flexibility for developers
Headless commerce enables you to select the eCommerce platform which best suits your business requirements while also allowing you to choose an appropriate frontend — be it a PWA, CMS, or a DXP. The great choice in options helps developers streamline their processes and be more efficient — without disturbing the workflow.
3. Omnichannel consumer experience
Even though consumer demands change over time, they want to receive a consistent buying experience across channels and devices.
Thanks to headless, you can use dynamic commerce capabilities to your advantage, such as product information management, merchant tools, shopping cart flexibility, and so on, and connect your eCommerce storefront through the API to any CX frontend.
That means — you can share your products, blog content, company videos across channels without re-architecting your eCommerce platform.
4. Seamless integrations
An API-driven headless commerce platform enables frictionless integration with other platforms like ERP, CRM, and MarTech tools. This eliminates the need for partial integrations that are often complex and involve plugins requiring timely updations.
Integrations are time-saving and straightforward in headless commerce as the frontend UI layer is synchronized with the backend but not connected. With the suitable API, you can ensure the data flow happens bi-directionally, reducing manual labor.

1. Customization for different regions
You can create subsets of page content for web apps and sites in the backend, pulling appropriate messaging for region-specific channels. This helps increase customer conversions.
2. Formatting for different delivery methods
Not every device is meant to achieve a standard sale. For instance, smartphone apps help find product information and wishlists. They enable leisure browsing. In comparison, the desktop could be the place where consumers close the deal.
Headless commerce enables you to adapt the touchpoints to deliver information or experiences that your customers are looking to get.
3. Overcome language obstacles
Although Google and other translation engines help translate professional web content in different languages, they produce a less than ideal outcome. For example, the English language uses infinitive modifiers for verbs, making the French translation awkward.
Headless commerce enables you to accurately encode the content with proper characters and alphabets before syndication.
4. Allow for better optimization
Headless commerce nudges you to try different templates and test various approaches on the system. For instance, you could experiment with different backend search solutions with the same frontend search capability. That is how Amazon gets to know its customers. The tech giant makes changes constantly, measures the impact, and then optimizes the functionality.

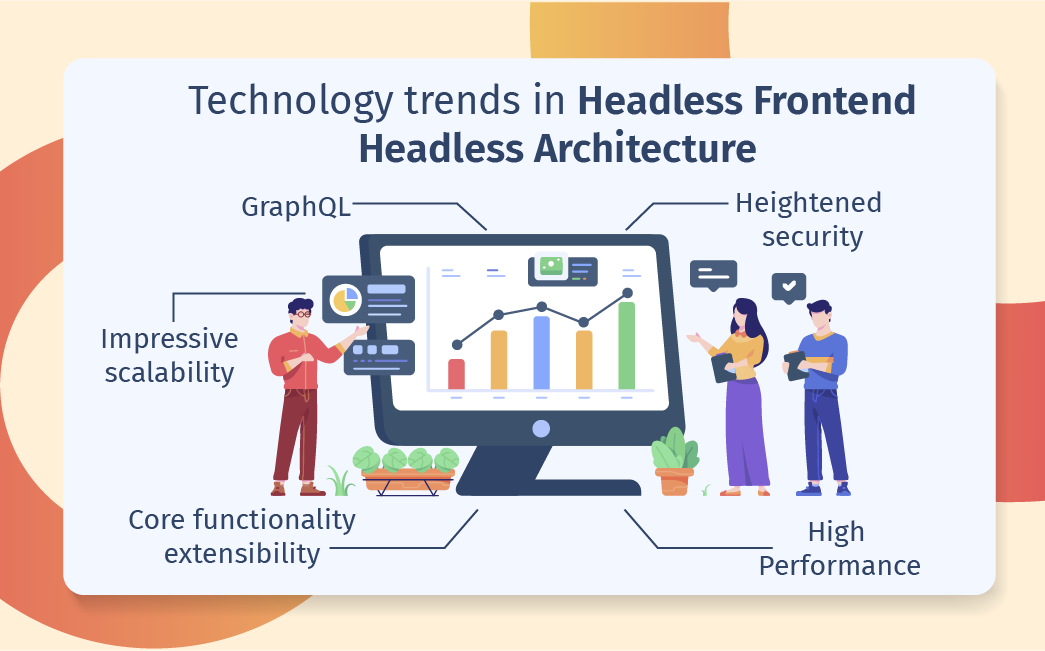
1. GraphQL (for APIs)
It is an open-source data query and manipulation language which enables robust API development. It makes optimizing queries over the network to data sources possible. Meaning, if no prices are requested for a product range, there is no need to load them to the frontend.
GraphQL allows you to get all the required data for one request. For instance, if a request is made to view the shopping cart, it will also fetch the number of products and the complete user profile. The language enables you to build access points to business processes from external apps and third-party sources.
2. High performance
Ecommerce storefronts with superior speeds will always be favored. Headless commerce works with only real-time data sources having a response speed of 150 cms or less.
The technology can consolidate and cache data from non-real-time data sources such as legacy systems and ERPs, which are traditionally not ready to load data at the time of a request.
Therefore, speed up your store by shifting display logic to the frontend, streamlining the backend, and accelerating its performance with a PWA. That is what makes headless eCommerce platforms ideal for online trade data consolidation and enrichment.
3. Impressive scalability
Headless commerce scales itself at the same pace as the business itself. It deploys several scalable storage sources and non-relative databases such as Redis, Elasticsearch and Azure Cosmos DB, and so on to ensure the storefront expands as its load increases.
That enables you to adapt to consumer trends faster by working on both frontend and backend development simultaneously, across platforms, in a programming language of your choice.
4. Core functionality extensibility
Headless commerce is all about ensuring you enjoy better market competitiveness and eCommerce profitability. Since it allows A/B testing of different templates on the backend and frontend, finding the ideal combination for your eCommerce business is not a problem.
You can extend the core functionality of your online store on different levels, such as:
For instance, you can replace the default implementation with personalized business rules — replace price list rules with dynamic price mechanisms or integration with your ERP system.
5. Heightened security
Security is never a problem because the headless commerce development process is undertaken with modern safety protocols that make it challenging for hackers to breach the frontend or backend of your eCommerce application.
As there is a single data structure to monitor and control instead of a multi-headed monolithic system, this decreases the risk of critical failure. Moreover, the CMS functionality can be hidden under one or more layers of the codebase, keeping it away from the prying eyes of the hackers.
In addition, the APIs provide content to a headless CMS that is primarily read-only mode which again reduces the risk of a cyber attack. Plus, temporary issues on either frontend or backend would not compromise the continuity of the online store.
Over to you
Smart voice assistants, in-store interfaces, and Amazon Dash buttons are giving consumers new ways to explore product information and place orders. Ecommerce companies that do not adapt to the evolving technologies get left behind.
Headless commerce solves many problems, giving you the power to deliver content on different devices and touchpoints through APIs. A decoupled eCommerce platform is the present and future. So what are you waiting for?
Deliver the most unique user experience by creating a fantastic shopping experience with a powerful headless website builder. Use MobiCommerce!

In order to improve user experience, businesses are increasingly turning to progressive web apps, which combine the best features of regular apps and websites. Ecommerce businesses which have created mobile-first PWAs have seen significantly faster page loading times, better conversion rates and improved engagement. On average, a website using PWA can increase speed performance by… Continue reading PWA benefits: Ways to Leverage it for B2B eCommerce services

If you have a grocery store and you are looking to take your business to the next level, then this is the right time to invest in grocery mobile apps. A report by Oberlo suggests that online grocery sales in the US are expected to reach $160.91 by 2023. Not only this, the revenue continues… Continue reading How to Build a No-Code Online Grocery App in 2023?

Most businesses create an app to establish their business in the digital world. But after some time, these businesses end up investing much more money by creating different versions and similar apps for different operating systems to stay relevant in the market. Later on, this choice of businesses becomes painful as they spend more money… Continue reading How to Build Modern and Offline Progressive Web Apps
Sign up for our newsletter and be the first to receive all the latest updates.
Request a callback from us by filling the form below.

Get your project estimate. Brainstorm business ideas. Book a demo. Get complete support and so much more!