Most businesses create an app to establish their business in the digital world. But after some time, these businesses end up investing much more money by creating different versions and similar apps for different operating systems to stay relevant in the market. Later on, this choice of businesses becomes painful as they spend more money to maintain their different apps.
So, to overcome such a challenge for business, Google introduced PWA technology. Basically, if you are looking for a web-based app that can be used on any device, regardless of the operating system, the PWA app would be beneficial.
As a top eCommerce website and app development company, we have several years of experience in creating apps and websites. Based on our experience, we have written this blog. In this blog, learn about what PWA is, how PWA apps work, the benefits of PWA, and how to create a PWA app to bring profitable momentum to your online business.
What are Progressive Web Apps?
Progressive Web Apps are web apps that are a combination of web and mobile app features. PWAs web apps offer convenience to access the web app from any device with a web browser. Also, the PWA apps offer several features and capabilities of a native mobile app, such as offline functionality and push notifications, which is the uniqueness of progressive web apps.
Let’s now know the benefits of a PWA app.
What are the Benefits of a PWA App?
One of the benefits of a PWA app is that it is easy to user-friendly, as you can easily access the app from your home screen without needing to download it from any app store. Because of that, the app provides a seamless user experience and reduces end-users efforts to use the app. Let’s know the benefits of advanced web applications.
- PWAs are fast and responsive, as they are less power-consuming and can be accessed without or with limited internet connectivity.
- PWAs offer push notification functionality, which allows you to get better engagement.
- PWAs are easily accessible from the home screen and mobile apps to get started.
- PWAs take a short loading time even in the traffic peak, which results in a better user experience.
- PWAs are independent of the app update process, so you don’t need to go into app stores to download the updated version of apps.
To know more about The New Standard of PWA Development
Let’s now move on to the next section to learn how PWAs work.
How Does PWA App Work?
Before you create a PWA app, it is important to know how the PWA app works. Also, understand how these apps are organized and structured. In this section, you will get to know how PWAs function.
- The PWAs are built using modern web technologies, such as HTML, CSS, and JavaScript.
- The PWA includes a manifest file, which includes a JSON file that includes the information about the app, app name, icon, and start URL.
- It also includes the service worker, which contains a JavaScript file that runs in the background and allows it to work offline. The service worker caches resources, such as HTML, CSS, and JavaScript files, this way the app can work even when there is no internet connection.
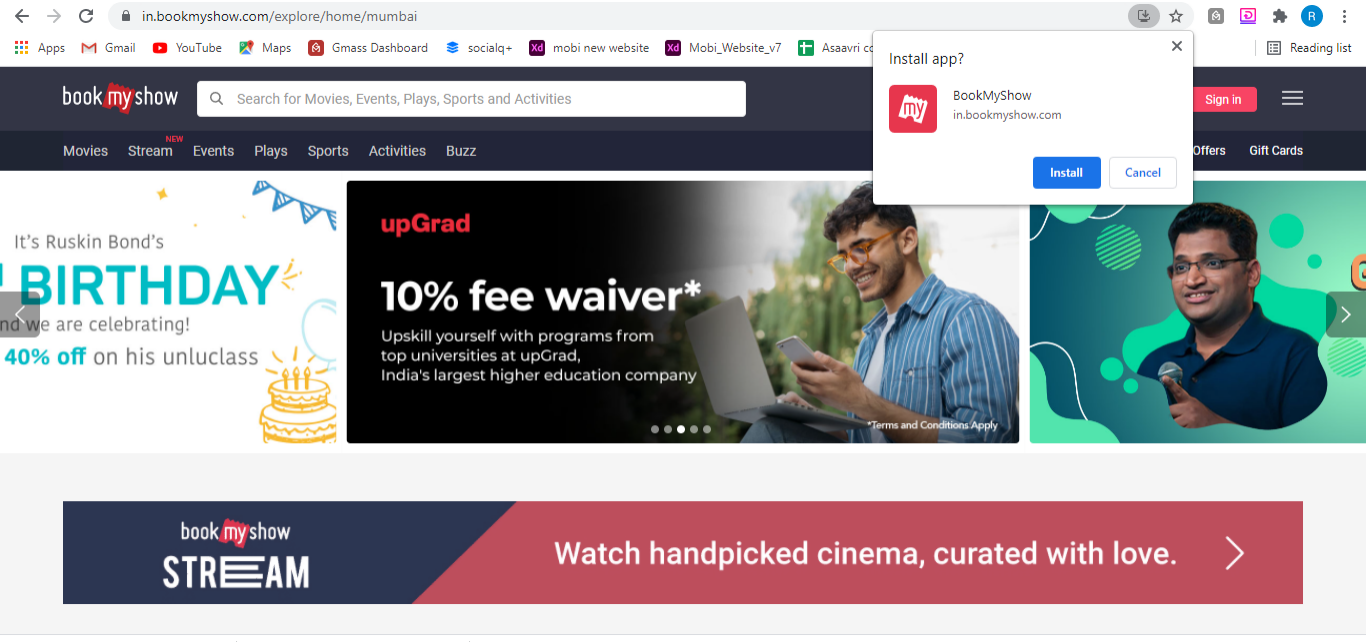
- To run this app, if a user visits the web application on their device, they need to install the app.
- Once the user decides to install the app, it will be added to the home screen and will run in a standalone window, just like a native app.
- Now, when the user launches the app, it will load quickly because the resources have already been better cached by the service provider.
Popular Examples of Progressive Web Apps
Let’s know about some famous PWA app development examples and how these applications have helped businesses.
- Uber – The company created a version of a progressive web app that offers many features as of the native app and can be accessed through modern web browsers.
- Twitter Lite – The company wanted to create a lite version of its app, so it can provide a faster and more reliable experience with limited internet connectivity.
- Starbucks – This company developed a PWA version of their app to provide a more reliable and superior user experience to their active users. It even has provided an offline functionality so users can use the app even with no or low connectivity.
Now, let’s know the steps to create a modern PWA app for your business.
How to Create a Modern and Offline-accessible PWA App?
If you want to create a modern and offline-accessible PWA, here are the steps you can follow:
1. Figure Out Your Goal and Idea
First, you need to identify the problems you want to solve with a PWA. You need to be clear about how you need to create a PWA for your business. Once you are clear with the direction and business goal, the next step is to select a progressive web app development company.
2. Find the Right Progressive Web App Development
Before you develop a PWA, you must find a reliable and experienced PWA app development company. To find the right company, you need to check the following things in a company.
- Previous experience
- Developers experience
- Recently developed apps
- Communication channels
- Timing of coordination if the time zone is different
3. Decide the Scope and Specification of Your App
At this stage, the outline of your project is done by your chosen app development company. Further, the project specification is carried out. The features and functionality of your app are decided. Moreover, the timeline and deliverables are decided.
4. Wireframing and Prototyping
The mobile app designers first create the wireframe of your mobile app. They place the features and functionality and then create a proper design for your app.
Once your app wireframe is approved, that is converted into a mockup or prototype. As prototypes give a look and feel of the final product, it becomes clear to have a proper idea of how your app looks and works in real time.
5. Develop Your Progressive Web App
The developers create a PWA app for your idea. Your developers code the features and functionality of your web app. Parallelly, designers code the web front-end. Then, developers connect the front-end and back-end of your web app. With the use of the modern framework, the backend of your application is created and all the necessary third-party integrations are added to the application.
6. Test and Deploy Your Application
Once the developers code the application, the QA team performs the test of the code of the application. The QA team ensures your application performs well in all conditions.
The QA team performs different testing on your application. Once your application performs well in all the conditions, then your app is deployed on the server. The application is hosted on the AWS or cloud server as per your requirement.
Conclusion
In summary, Progressive Web Apps offer a number of benefits over the traditional web and mobile apps, including the ability to work offline and receive push notifications, as well as the convenience of being able to access the app from any device with a web browser.
By following the steps outlined above, you can create a modern and offline-accessible PWA that provides a seamless user experience and helps you reach a wider audience.
MobiCommerce is one of the leading web app development companies in the market, having experience in creating 2500+ mobile and web solutions. Get in touch with MobiCommerce to convert your idea into a real-time solution.